前言
初认beego框架
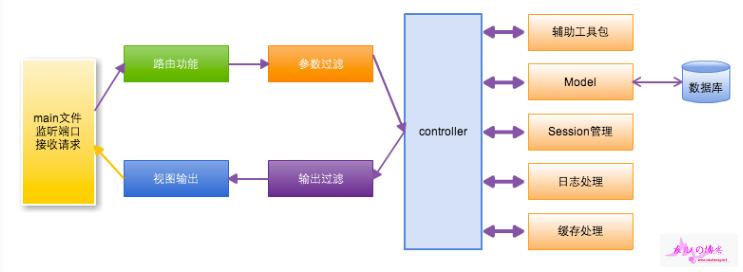
- beego 是一个典型的 MVC 架构,它的执行逻辑如下图所示:

一般的 beego 项目的目录如下所示:├── conf │ └── app.conf ├── controllers │ ├── admin │ └── default.go ├── main.go ├── models │ └── models.go ├── static │ ├── css │ ├── ico │ ├── img │ └── js └── views ├── admin └── index.tpl假设你上面操作已经完美安装,运行
bee new <项目名>,会在最后会在$GOPATH/src下面生成对应的项目框架文件。在
$GOPATH/src/项目名运行bee run,我们打开浏览器就可以看到效果http://localhost:8080/
- 既然beego是一个典型的MVC架构,那么我们依据之前别的语言的经验,尝试
简单分析一下框架 入口文件官网也有详细的解释
package main import ( _ "quickstart/routers" "github.com/astaxie/beego" ) func main() { beego.Run() }引入了一个包
_ "quickstart/routers"执行了里面的 init 函数,这个里面就定义了路由规则func init() { beego.Router("/", &controllers.MainController{}) }- main 函数里面的 beego.Run (
配置文件 app.conf、执行用户的 hookfunc、是否开启 session、是否编译模板、是否开启文档功能、是否启动管理模块、监听服务端口等一系列动作)


Comment here is closed