WechatTe --- typecho 小程序插件以及小程序框架
最近闲来有空,就自己开发了一套对接typecho框架的微信小程序------WechatTe ------也适配于handsome主题
- 小程序前端框架 vant-weapp 和 微信官方组件
- 本小程序美观、简洁、大方。
- 后端数据缓存驱动提供了
Memcache、Redis。 - 请求数据加密。
- 数据动态更新。
- 首页轮播图、个人中心头图、个人中心名称、关于我、座右铭、博客地址、个人中心邮箱、版权等展示方面的配置。
- 主要页面有
首页、分类列表、标签列表、文章详情页、文章归档、个人中心等页面。
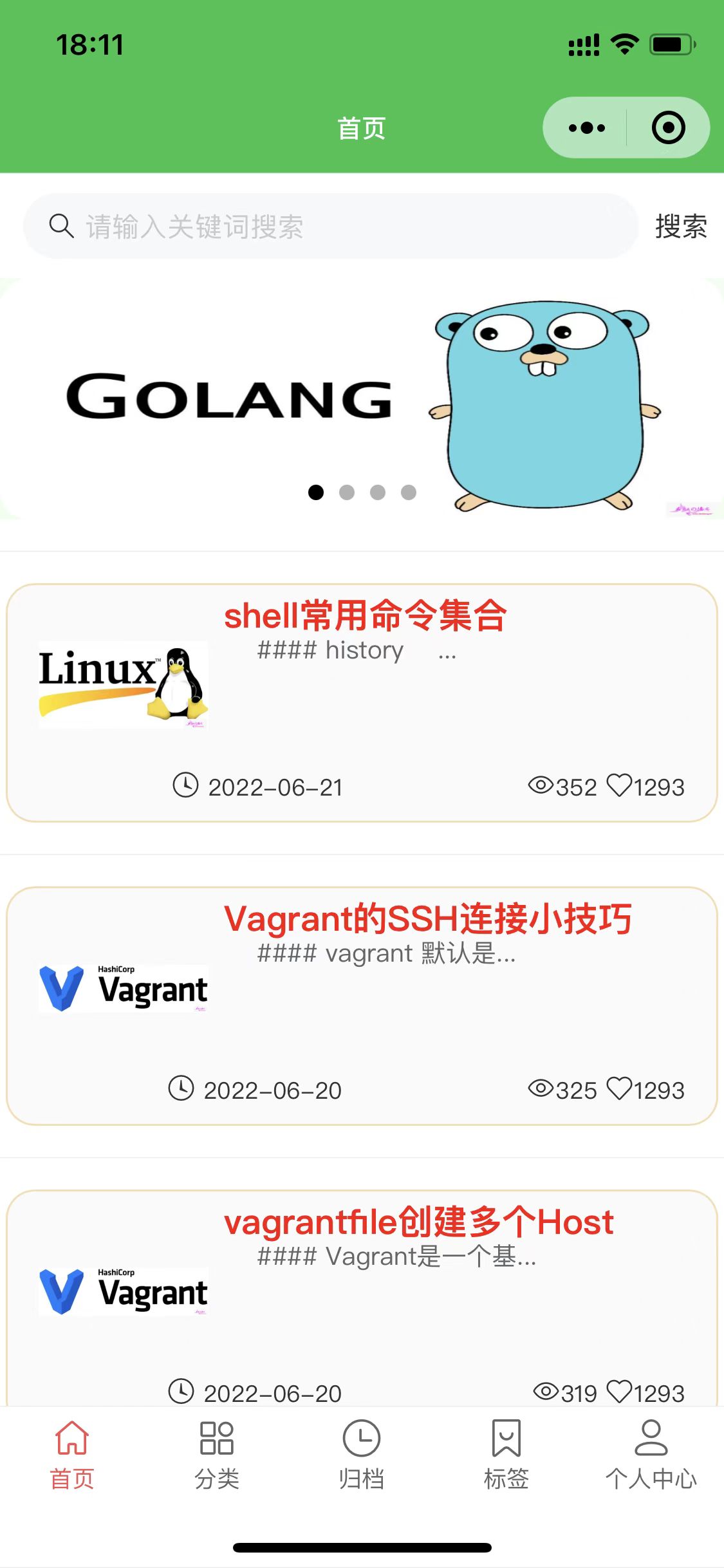
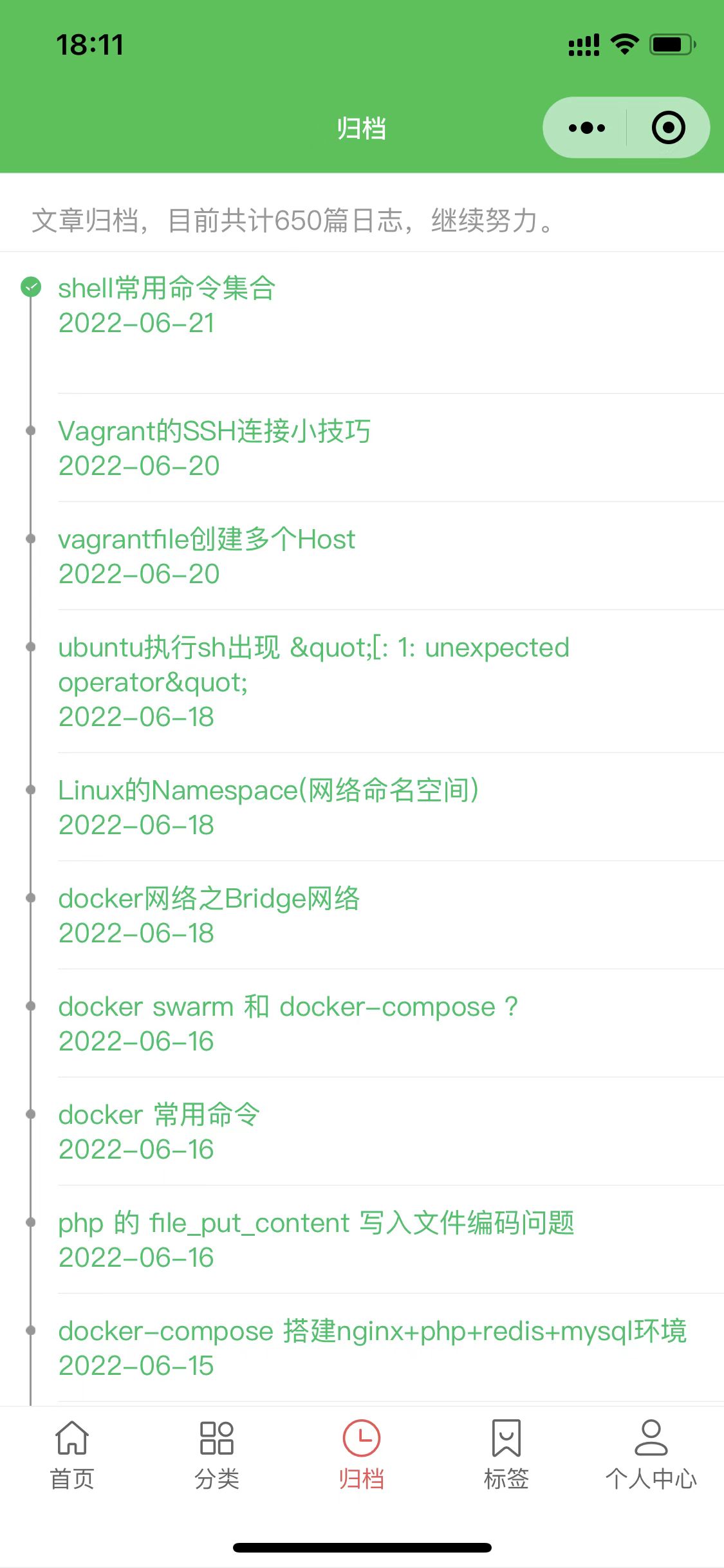
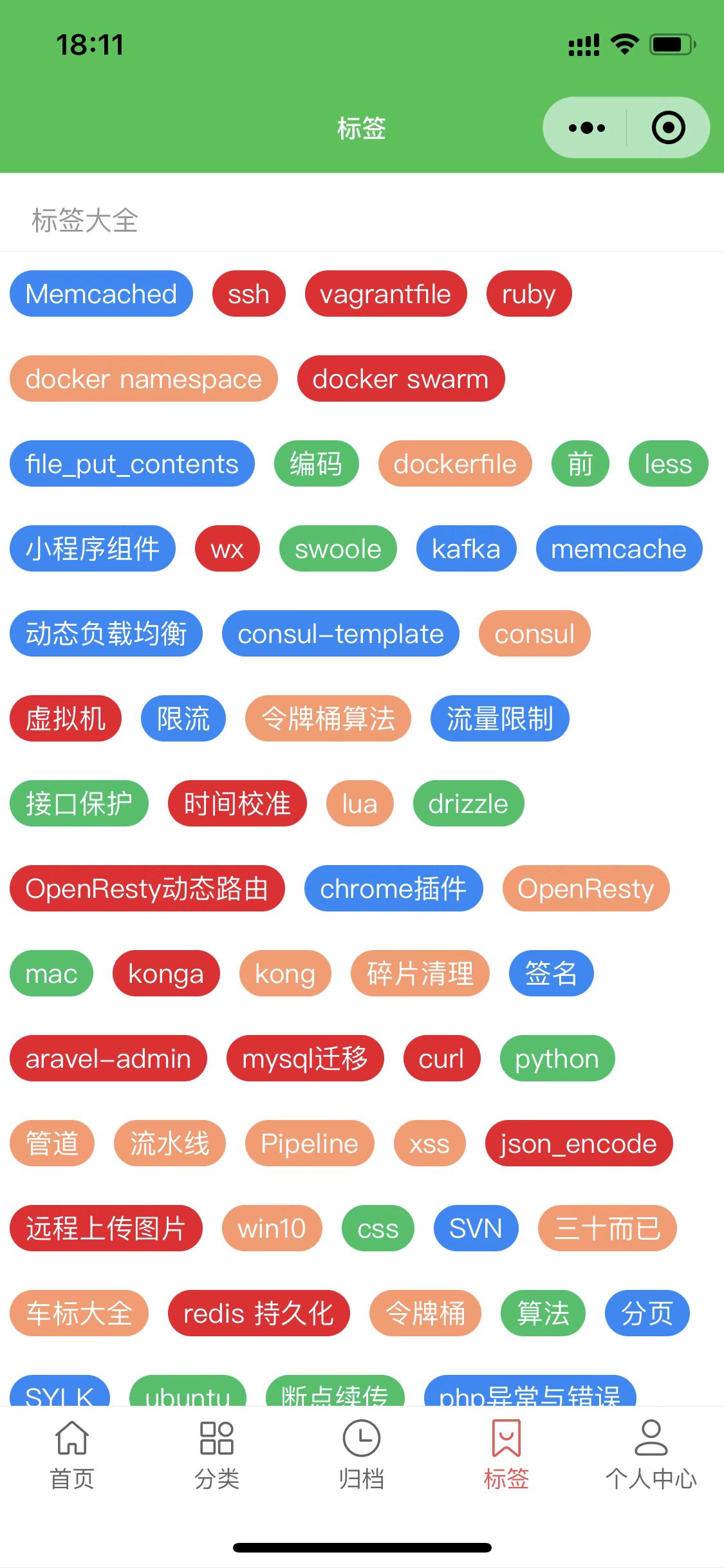
图片展示
首页、分类/标签文章页、文章归档页、标签页、个人中心






安装
微信公共号平台配置
- 获取AppID : 开发管理 -> 开发设置 -> AppID(小程序ID)
- request合法域名配置(你的接口域名): https://xxxxx.net
- 获取代码(
blog为小程序源码文件;WechatTe为typecho小程序插件) 插件上传安装
- 上传WechatTe到网站插件目录(/usr/plugins/)
- 启用插件WechatTe
配置项
- 首页轮播图配置 : 按例子格式配置
- 通信密钥: 配置api密钥
- 分类隐藏 (首页搜索、首页列表、和分类列表)
个人中心
- 个人中心头图
- 个人中心名称
- 关于我
- 座右铭
- 博客地址
- 个人中心邮箱
- 个人中心版权说明
小程序版权
- 小程序底部版权
缓存相关的
- 缓存过期时间
- 缓存驱动
- 主机地址
- 端口号
- 连接密码
- 是否清除当前缓存
- 文章详情页请添加自定义字段
thumbSmal用于小程序列表页小图展示 下载微信开发者工具并以你上面获取的AppID导入blog目录
修改config.js配置
- domain 为你接口的域名,该域名在上面必须
微信公共号平台配置在request合法域名配置里面 - app_secret 为WechatTe插件后台配置的
通信密钥
- domain 为你接口的域名,该域名在上面必须
- 这样你就可以访问你的小程序了,上传到服务器等着审核就可以了
- github地址
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=1a8zcz2zgetma


36 comments
为什么我的小程序不显示文章只有分类还点不进去
接口有报错吗
开启了伪静态,还是 提示访问域名+ /wxapi/v1/g.c 500
500错误是服务器错误,打开typecho的debug看一下错误信息
这个博客支持小程序评论吗
暂不支持哈,目前只是展示而已
暂时没开发这块哈
微信开发者工具提示POST 博客网站/wxapi/v1/g.c? 500 (Internal Server Error)
最新版本已经更新到GitHub,请重新拉取插件禁用再启动试试。
文章详情页自定义字段请添加文章图片字段 `thumbSmall`
小姐姐你好,按照你的操作文档设置了一下,有几个问题不太懂:
1.已经配置了插件数据和小程序domain及密钥,在小程序预览的时候提示网络错误是否正常?
2.首页轮播按照handsome给的固定格式写,我看你的例子是分类,我改成了文章地址
3.主机端口号也是自定义的么?对应小程序开发者工具的哪部分?
直接文章的id就可以的,微信小程序不可以外链
github地址 : https://github.com/niuzheng131400/WechatTe
访问域名+ /wxapi/v1/g.c返回404,typecho插件还用设置什么么
你好,我也遇到了同样的问题,一天下来还是没解决,请问你是怎么解决的?
大佬, 你好, 我也遇到了同样的问题: POST https://www.feloy.cn/wxapi/v1/g.c? 404 (Not Found),
我也是照着说明设置的, 然后插件也重新启动了, 还是没有解决, 我也不知道是什么原因, 你看到了能不能给我回复一下? 很喜欢你的插件,!!
重新下载插件就好了,还有小程序源码域名不要加https,微信小程序后台要把你的域名加到request合法域名配置里
伪静态设置了吗
我也遇到了这个问题, 请问一下, 你是怎么解决的???
问题: POST https://www.feloy.cn/wxapi/v1/g.c? 404 (Not Found)
这个是post请求的
插件启动了吗
这个支持的".MD"文档格式哈
辛苦小姐姐,目前小程序已经跑起来了,还有几个地方
1.加密文章
2.文章内一些插件不支持,比如hplayer
3.个人中心文章归档日志数量不对,不知道是不是设置的问题
另外,我不是小姐姐哈
我文章页只是做了简单的展示,加密什么的没有处理,只想简单些
之前我是想着简单化显示而已,没加,你有需要的话,我已经更新了插件。重新拉一下就行了
用在分类列表的还是首页文章的
整个分类隐藏,以后有需要隐藏的文章直接放单独的分类里
分类列表已经加了,我已经更新了插件。重新拉一下就行了
回复
分类列表已经加了,我已经更新了插件。重新拉一下就行了
回复
恩呢,分类隐藏了,只是文章点全部的时候仍然会出现
有空我更新下插件哈
嗯嗯,要是能在首页也隐藏就更好啦
更新了哈,包括搜索首页和分类页